大小:13.2MB
时间:2015-09-16
平台:WinXP,Win2003,Win7,Win8
软件简介
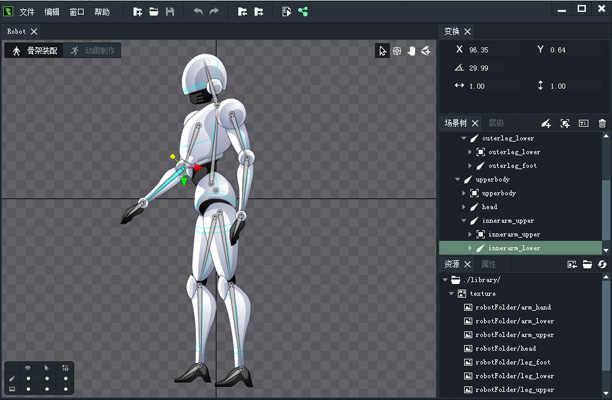
DragonBones是一套开源的 2D骨骼动画框架和工具,它包含了基于Flash Pro的骨骼动画编辑面板Skeleton Animation Design Panel及骨骼动画ActionScript框架。它可以让开发者运用熟悉的Flash Pro元件及时间轴编辑方式,快速创建2D骨骼动画,并运用到Flash或其他技术的应用中。

DragonBones功能特点
动画基于Flash pro时间轴,可以使用Flash传统动画方式制作游戏动画;
骨骼绑定可以让动画更精准,更真实自然,并可通过程序动态控制;
可设置单个骨骼的动画时间缩放和延时播放,使用较少的关键帧就可以表现复杂生动的动画效果;
动画各部分采用拼接方式,动画有缓动补间,占用位图/内存资源少;
骨骼显示对象与骨骼的逻辑分离,可在不影响动画播放的情况下动态更换;
能方便用于传统DisplayList、Starling及其他技术的2D应用。

dragonbones 教程
在设计师用骨骼动画编辑面板导出好相关格式数据之后,程序开发者就可以运用DragonBones的开源动画框架将数据资源导入到程序并让动画角色运动起来。只需几步操作,非常简单!
接下来,你将了解如何在传统DisplayList或支持GPU加速的Starling框架中调用骨骼动画。
下载Skeleton Animation Library,将这个包导入至你的开发项目中。
在开始代码前,让我们了解下骨骼动画框架的基本概念。
Factory: 这是构建骨骼动画的基础。它负责从前面骨骼面板导出的资源中解析数据格式和准备图像资源,并且通过它创建骨骼容器Armature。
Armature: 我们可以把它想像为一个容器,它对应在Flash Pro中编辑并通过骨骼面板导出的一个MoiveClip。通过Armature来对各骨骼进行管理,播放动画等。
现在我们来看看在在传统DisplayList显示模式中添加骨骼的示例。打开此教程对应的源文件DB_Tutorial_Walk_DisplayList.as。
首先,将骨骼面板导出的资源嵌入到项目。
[Embed(source = "../assets/Dragon1.swf", mimeType = "application/octet-stream")]
private static const ResourcesData:Class;
此处嵌入的资源是由Flash Pro骨骼动画编辑面板导出的合并了XML数据文件的PNG文件或SWF文件。当然,你也可以通过动态加载的方式在项目运行时候实时载入资源。
创建factory,并通过fromRawData方法解析载入的资源格式,当解析完毕后交给对应事件textureCompleteHandler处理。
factory = new BaseFactory();
factory.addEventListener(Event.COMPLETE, textureCompleteHandler);
factory.parseData(new ResourcesData());
事件函数textureCompleteHandler中,首先用buildArmature方法构建骨骼动画容器:
armature = factory.buildArmature("Dragon");
将容器的显示内容armature.display添加到场景:
addChild(armature.display as Sprite);
将armature添加到WorldClork ,用于动画更新:
WorldClock.clock.add(armature);
指定要播放骨骼的某个动作:
armature.animation.play("walk");
最后,为ENTER_FRAME事件函数中添加WorldClock.clock.advanceTime(-1)方法,让SWF每帧渲染时候更新骨骼动画。
OK,仅此几行代码,你就可以将骨骼动画添加到已有项目。很简单,不是么?:)
下面我们聊聊在Starling中添加骨骼动画的方法。Starling是一个非常不错的开源游戏框架,它可以帮助你快速创建基于Stage 3D技术GPU加速的2D游戏。如果你对它还不了解,请访问Starling的官方网站:http://starlingframework.org。
使用Starling的用户或许对用Sprite Sheet的位图序列来构建动画非常熟悉,这种方式最大问题是对于复杂动画会占用过多内存。以下图为例,一个简单的行走动作,就会占用一大张位图材质。
而DragonBones解决了这个问题,不但仅需要少量骨骼素材,而且可以让动画更加丰富生动。
DragonBones可以完美的结合Starling,创建基于GPU加速的2D骨骼动画。
打开本示例的项目DBStarlingWalk.as源码你会发现,我们创建了一个基于Starling的factory:
factory = new StarlingFactory();
而余下的代码,跟上个DisplayList的示例代码完全一致。
关于Starling中嵌入的骨骼动画素材资源,可以是合并骨骼XML数据的PNG格式,也可以是合并XML数据的SWF格式。对于SWF格式的矢量资源,Skeleton Animation Framework会自动在程序运行时转换矢量为位图材质,节省你项目尺寸。