软件简介
WEB-ROBOT是一款定位为网页自动化链路管理执行的浏览器插件,这款插件致力于黑白灰各种场景。插件有点类似模拟自动化测试,但不会有结果校验。创建事务和流程的用户主要针对的用户是稍微了解一点点html的用户,当然小白可以用他人分享的事务流程享受自动运行的快感。
支持功能:
管理多个事务,每个事务有多个事件,每个事件对应一种操作
新增事件中方便的页面元素筛选器,querySelect 自由筛选器
可以测试运行一个事件,运行一整个事务。
支持事务的导入导出
支持源码事务,写 js 源码并注入运行
支持流程事务的受控运行,本地鼠标和键盘还原事件。
支持受控事务,实现键鼠录制和还原
支持元素筛选和执行时的自动定位
支持设值事件作为运行前自定义参数${value}
支持页面直接添加事件
支持定时运行
支持源码事务的开启直接注入
插件导入:
打开chrome点开右上角三个点的地方,
选择更多工具 ==》扩展程序;
因为是源码,开启右上角的开发者模式

然后点击左上角的加载已解压的扩展程序,选择刚刚clone下来的目录
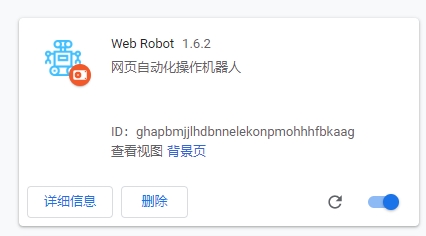
下面表示已经加载进来了

且右上角出现这个小图标

重要:右键这个小图标,可读取和更改的网站数据,选择 在所有网站上;
至此已经完成下载和导入啦
使用方法:
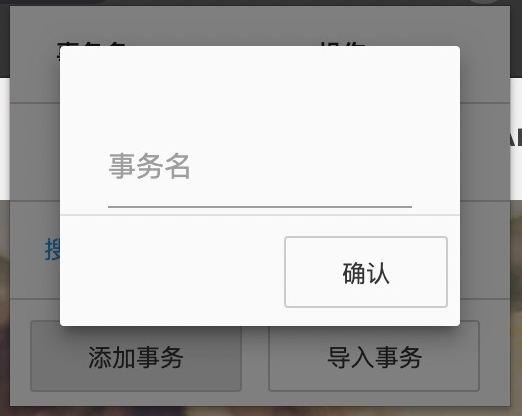
新建事务
首先新建一个事务

这边建一个test为例子

筛选器
点击 test 进入 过程添加页
点击添加过程,进入筛选器页面

这边支持按 html标签 / class / id 筛选
下面都进行举例
html标签筛选
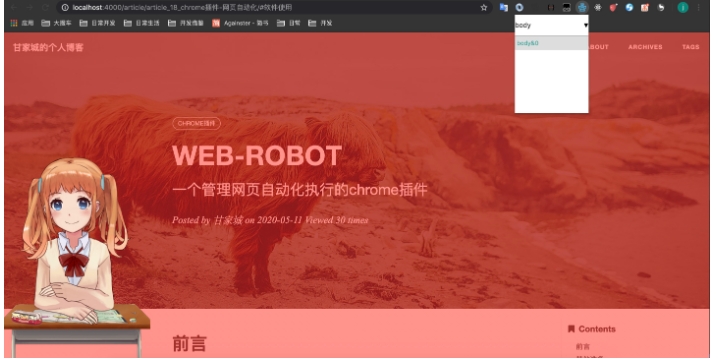
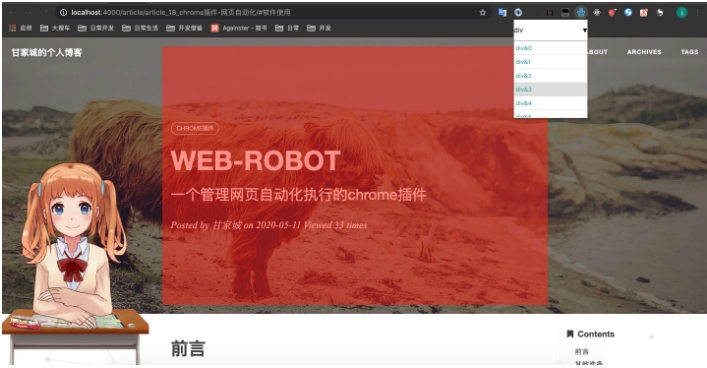
选择一个html标签,a(链接), body, p等
下方会展示一个列表,表示页面中该元素有几个。
鼠标移到列表每个上面,
页面对应元素将会渲染一个蒙版到以便正确定位选择。
这是选择body的时候

这是选择p的时候

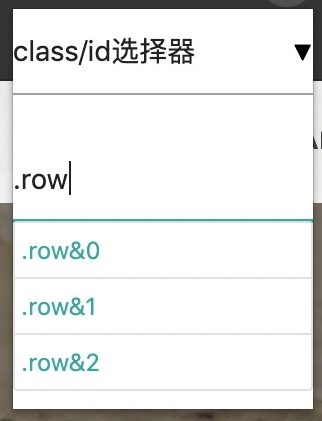
class / id 筛选
首先在选择标签列表的下列菜单中
选择 第一个 class/id选择器
然后会出现一个输入框输入对应的class或id
class选择器需要以.开头,如:.xxx
id选择器需要以#开头,如:#xxx
选好后按回车,如果有对应的选择器,将会展示一个列表,
后续操作同html标签,鼠标移到列表上会渲染蒙版