软件简介
WebStorm 2018已经正式发布,用户现在可以从欢迎屏幕直接创建Vue项目,全新的重新格式化操作,可以让你对选定的代码,文件或整个目录进行格式化。好软网为大家分享WebStorm 2018 中文注册版下载,无需激活码,下面有详细的安装破解教程,需要的朋友赶紧下载吧。

功能特点
调试
WebStorm 为您的客户端代码(适用于Chrome)和Node.js应用程序提供了一个内置的调试器。放置断点,浏览代码并评估表达式 - 所有这些都不会离开IDE。
测试
WebStorm与Karma测试运行器,Mocha,Jest和量角器集成,轻松进行测试。在IDE内部运行和调试测试,以良好的可视格式查看结果,并导航到测试代码。
追踪和分析
WebStorm具有spy-js功能,这是一款内置工具,可帮助您追踪JavaScript代码。探索文件如何与函数调用进行连接,并有效识别任何可能的瓶颈。
构建工具
享受一个简单的统一用户界面,用于直接从IDE 运行Grunt,Gulp或 npm任务。所有任务都列在特殊的工具窗口中,所以只需双击任务名称即可启动它。
代码质量工具
除了数百WebStorm自己检查的,它可以运行ESLint, JSCS,TSLint,Stylelint, JSHint或JSLint的对你的代码,并突出显示在飞行的任何问题,就在编辑器中。
项目模板
使用受欢迎的项目模板(如Express 或Web入门套件)从欢迎屏幕启动新项目,并通过与Yeoman集成获得更多项目生成器。
VCS
WebStorm提供了一个统一的界面,可以与许多流行的版本控制系统一起工作,确保在git,GitHub,SVN,Mercurial和Perforce之间提供一致的用户体验。
本地历史
无论您是否使用VCS,本地历史记录都可以成为真正的代码保护程序。在任何时候您都可以查看特定文件或目录的历史记录,并回滚到之前的任何版本。
定制
WebStorm是非常可定制的。将其调整为完全适合您的编码风格,从快捷键,字体和视觉主题到工具窗口和编辑器布局。
更新日志
WebStorm2018.3.4 更新内容
解决了在 TypeScript 和 TypeORM 包中使用某些复杂映射类型时的性能问题 (WEB-35651)
修复了调试 Angular 应用时 IDE 耗尽内存的问题 (WEB-35886)
Web 浏览器面板现在显示在 Angular 模板文件中 (WEB-35128)
Angular Schematics 弹出窗口现在可以更快地列出可用的图像 (WEB-36303)
改进了代码完成弹出窗口的可访问性 (IDEA-203712) 和重命名弹出窗口 (IDEA-204449)
WebStorm2018.3.2 更新内容
大大改进对 Angular 的支持
更好的 JavaScript 自动导入功能
在 IDE 中查看 GitHub Pull Requests
调试 Node.js worker 工作线程
安装教程
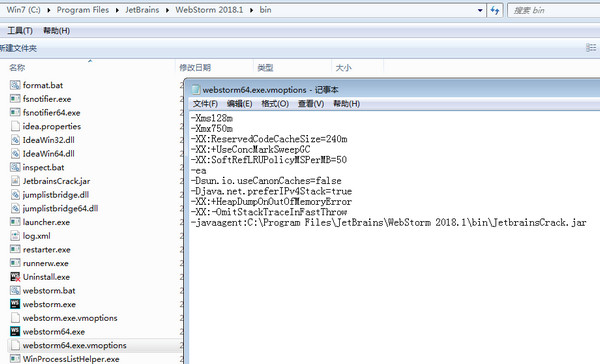
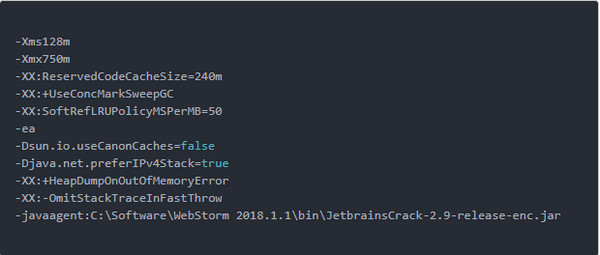
下载并安装WebStorm 2018,具体安装步骤在此不做详细介绍,以下为破解激活教程,
有3种方法:
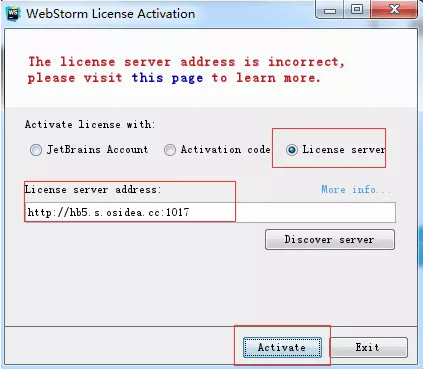
方法一:
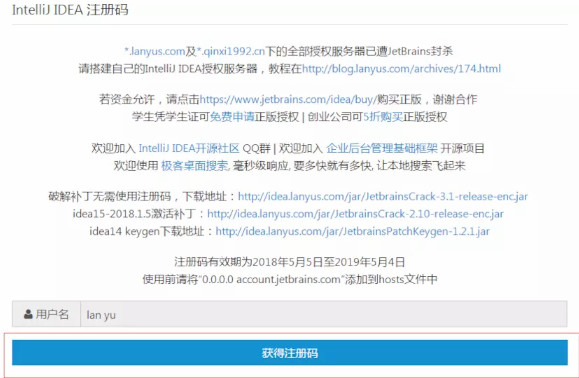
License server可以说是webstorm最简单方便的激活方式了,只要输入有效的地址点击一下激活按钮即可免费使用webstorm。
但是每次webstom更新几乎都会导致之前的地址失效,所以有需要的可以点一下关注,我会及时更新最新可用的地址,省去大家自己在网上寻找的麻烦。

在线激活地址:
2018-8-07 更新:
https://idea.ouyanglol.com/
2018-09-02
http://www.yuanzhaoyi.cn:1027
http://webturing.com:1017