软件简介
作为一个合格的前端,切图技能是必不可少的,这里好软给广大的前端开发人员提供了一款前端切图神器Avocode,这款软件比起Photoshop要轻便的多,而且切图效率也非常高,可以让你告别繁琐的切图工作。

功能特色:
分享设计,邀请团队成员
让其他开发人员在Avocode中自行提取所有设计规定。您可以邀请需要查看、评论和上传新设计的团队成员,或者与只需要评论的人分享公开链接。
评论、注释与讨论视觉更改
讨论所有事情,解释您的想法,在设计的上方为同僚留下反馈意见。突出显示任何位置,实时回复或解决团队成员或客户的意见。
通过Slack或邮件来接收改动提醒
当有人上传新设计、新版本或发表新评论时,您将收到Slack或邮件通知。您甚至可以将个人项目连接至专用的Slack #频道。
管理项目许可
邀请团队成员、自由职业者和合同工,管理他们在您团队特定项目中的权限。通过公开链接向第三方(例如客户)分享设计预览,并让他们评论。
将您的所有设计都集中在一个地方
把设计上传到Avocade云,与团队一起同步版本与版本设置(项目平台,设计尺寸与单元)。同时进行无限量的项目。给团队成员随时访问最新版本的权限。
同步所有的设计版本以了解哪个是最终版
Avocode能发挥一个最新存储库的作用,让你可以恢复原先设置。您只需将Photoshop设计版本拖放到彼此顶部,或者同步同名Sketch画板,Avocode就能将它们识别为新版本。
在任意操作系统上离线访问
用Windows打开Sketch,或用Linux打开PSD仅仅是Avocode的基础功能之一。您打开的每一个设计,都将被渲染出完美的像素效果并进行下载,让您在没有连接网络的情况下也可以访问。
使用方法:
现在着重的介绍一下上面的工具栏,第一个手形的按钮

,这个按钮代表着你可以拖动的整个文件,第二个按钮
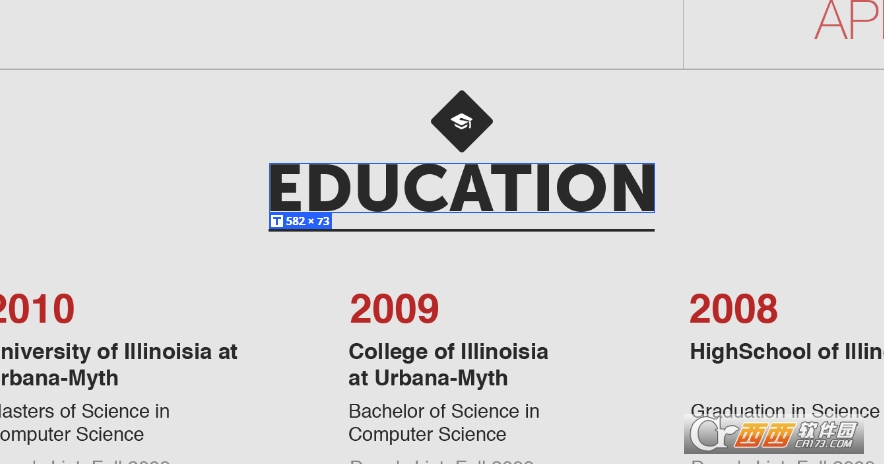
有点像photoshop中的选择按钮,可以直接选择psd中的一个图层,当我们选中某个图层之后,我们就可以进行我们切图的工作的重头戏。假如选中图层中有一个标题。

在右边显示关于这个标题的css信息,这个css可以包含color、font-size、line-height、border-color、background-color等等。有了这些信息,写css就会相当容易。

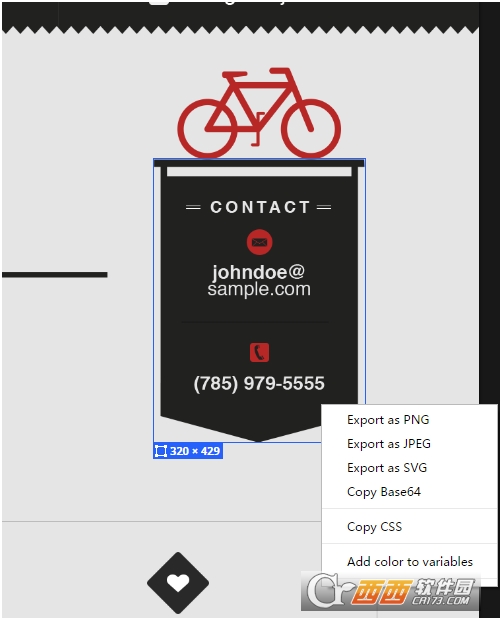
当你需要这个图层导出图片当背景,就可以右键选中导出图片,某些情况下还支持svg格式,也可以支持base64。

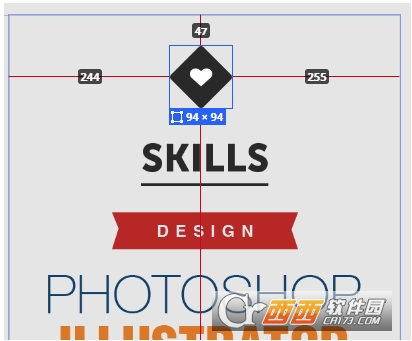
第三个是测量按钮

这个可以获得选中图层的大小和周围的间距大小。

第四个是取色按钮

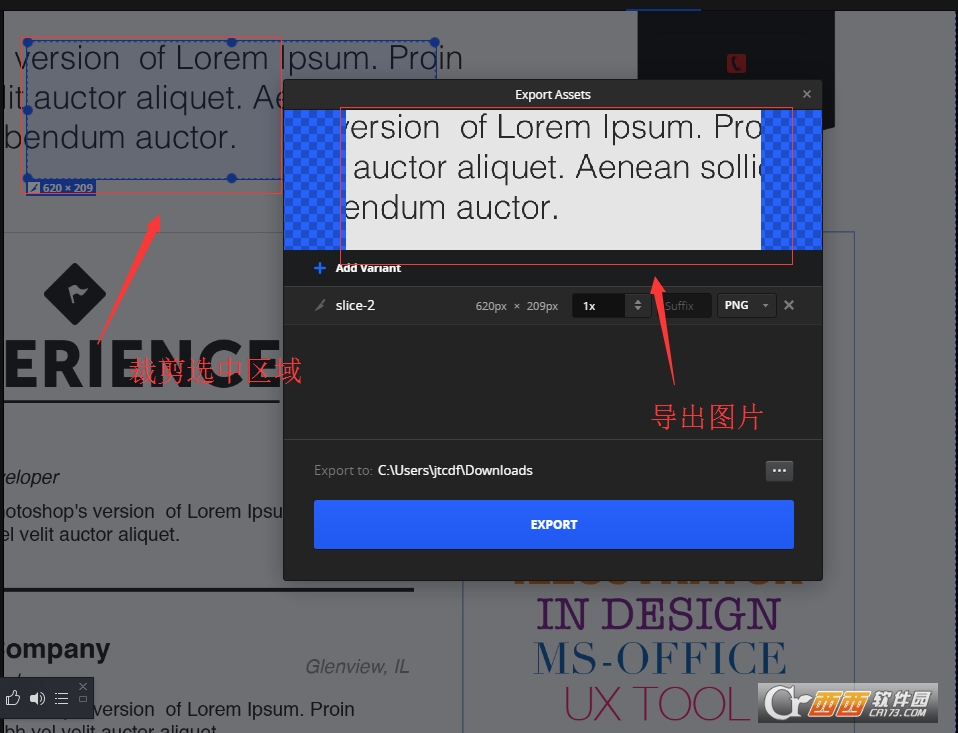
这个就用取色器直接吸取这个图层的颜色。第五个是裁剪按钮

这个也有点类似photoshop的裁剪功能。

第6个按钮是备注按钮

这个功能就不介绍了。