软件简介
ViewDiv是一款可视化的网页布局软件,软件具有布局可视化、CSS样式参数化、代码生成自动化的特点,通过鼠标选择各种工具在画布上画出元素,并且可自动创建基本的CSS样式,可非常快速的完成对网页的布局创建。其组件可模块化添加,编译出的网页支持移动设备兼容多种屏幕尺寸,极大的提升了开发者的工作效率,同时显著降低了网页布局的难度。有需要的小伙伴欢迎来好软下载体验。
软件简介:
ViewDiv 是一款可视化的网页布局软件,软件具有布局可视化、 CSS 样式参数化、代码生成自动化的特点,通过鼠标选择各种工具在画布上画出元素,可自动创建基本的 CSS 样式,可非常快速的完成对网页的布局创建。其组件可模块化添加,输出的网页支持移动设备,兼容多种屏幕尺寸,极大的提升了开发者的工作效率,同时显著降低了网页布局的难度。
软件特色:
所见即所得
布局可视化
CSS参数化
代码生成自动化

实时着色
多种元素同时着色
清晰分辨各种元素

可扩展工具栏
轻松添加各种模板
键应用轻松完成

多种项目模式
电脑页面
移动设备页面
支持栅格布局库

使用说明:
1、窗口介绍

1.1、工具栏
工具栏提供了创建各种元素的基本工具。并且工具栏可进行增加、修改、删除、创建新分组等操作,可通过组件中心动态添加模块化组件。添加方式“设置”菜单-->“添加组件”功能。
1.2、菜单栏
菜单栏提供了具体功能的使用入口。
1.3、信息栏
信息栏用于显示当前选中元素以及项目的基本信息

1.4、布局窗口
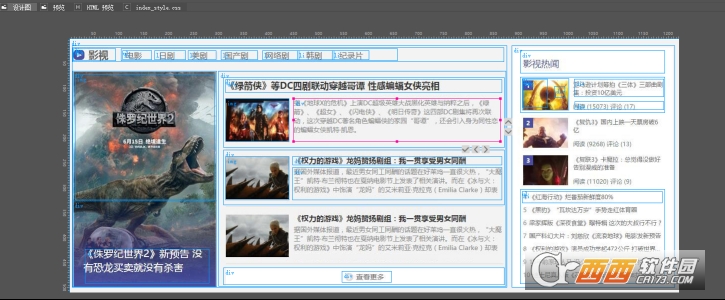
布局窗口为程序的核心窗口,元素布局的绘制都在此工作区域内完成,通过在工具栏选择所要创建元素的类型,在绘图窗口绘制元素的宽高和显示的位置,预览窗口时时显示绘制的内容。

1.5、预览窗口
预览窗口可分为HTML效果预览、HTML代码预览、CSS代码预览

1.6、快捷操作栏
显示正在编辑的CSS类名和常用的快捷功能
“微调工具(快捷键F1)”、“自动创建CSS(快捷键F2)”、“着色开关(快捷键F3)”
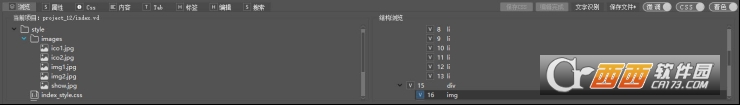
1.7、浏览面板
左侧区域显示当前项目的文件目录右侧显示当前项目的布局结构

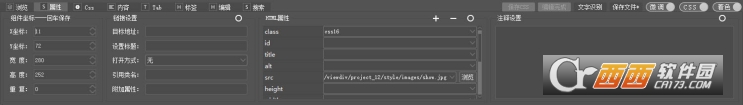
1.8、属性设置面板
设置元素的坐标位置、超链接设置、HTML元素属性、注释设置

1.9、CSS样式面板
CSS样式的创建、删除、修改、查看、引用、注释、快速编辑都通过此面板操作。

2.0、内容设置面板
设置选中元素的内容与CSS样式模板,任何类型的自定义内容均通过此添加。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

2.1、TAB设置面板
设置TAB元素的模板与CSS样式、标签数量、宽度、高度、等参数。

2.2、标签设置面板
设置元素内使用的标签,如CMS的模板标签语句 此处内容不参与HTML的渲染显示,仅在保存输出标签时保存到文件。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

2.3、编辑面板
编辑窗口可编辑HTML文件的head区域内容与底部内容,
如在页面顶部引用一个新CSS文件,在底部插入一个JS内容,都通过此面板操作。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

2.4、搜索面板
通过查找窗口进行全局内容搜索的结果显示在此面板中